はてなブログの公式テーマ「Smooth」の横幅可変で広げる

ブログのデザインを公式テーマ「Smooth」に変えました
公式非公式でいろんなテーマをとっかえひっかえしてみましたが結局公式のデフォルトテーマがいちばんしっくり来るね

はてなブログのテーマはなぜかどれも横幅狭い
いろんなテーマを試してみたんですが一つ共通する不満点がありました
それはブログの横幅がどれも狭いこと
そのまま使うとどんなに横幅広げても本文は狭いまま

コードも読みづらい

どのテーマでも横幅が共通してるということはWebデザインのセオリーとかそういうのがあるんだと思うんだけど、自分としてはコードのサンプルとか書くからなるべく横幅は大きいほうがうれしい、というわけで横幅広げるカスタマイズをしました
デザインCSSでCSSを書き換えてテーマをカスタマイズをする
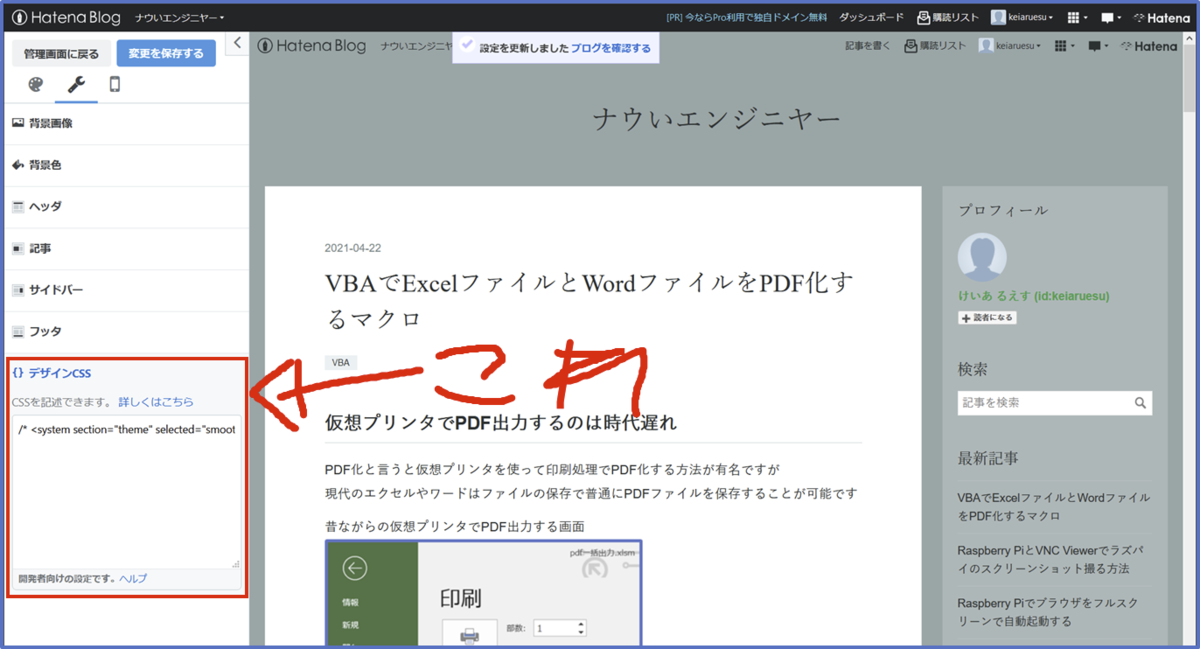
はてなブログにはデザインCSSというブログテーマのCSSを書き換える機能が搭載されており、ちょっとした変更ならここに追記するだけでブログの描写をカスタマイズすることができます

クリックすると新しいテキストボックスが登場してそこでCSSを編集する
最初から書かれてるコードは変更しないようにし、カスタマイズしたい項目は追記するようにする

カスタマイズの設定
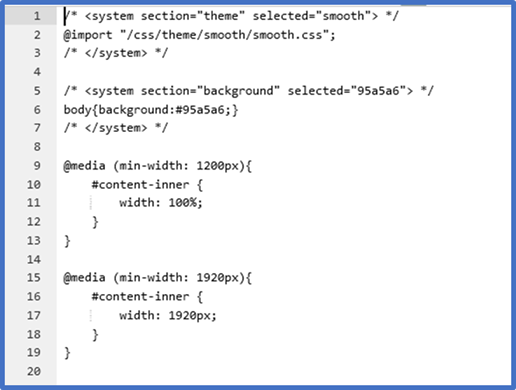
最終的に設定した設定がこれ
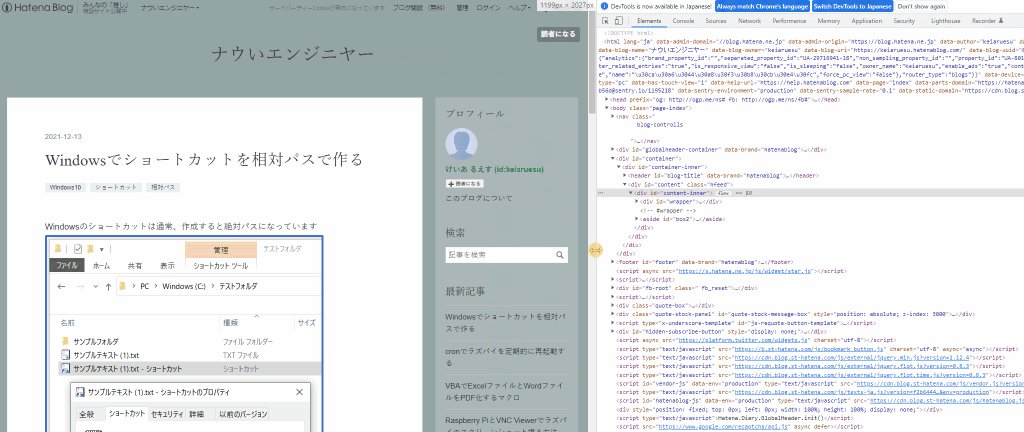
最大ウィンドウ幅が1200だったのを1920まで拡張してウィンドウが伸び縮みする
@media (min-width: 1200px){ #content-inner { width: 100%; } } @media (min-width: 1920px){ #content-inner { width: 1920px; } }
実際の設定画面だとこんな感じ

横幅を無制限に伸び続けるようにしたい場合はこの設定で
ただそのまま使うとタイトル部分の縦幅や右カラムの横幅が無駄に広がっていくのでその辺の調整も同時に必要だと思う
#content-inner { width: 100%; }
カスタマイズ設定を自力で作成するやりかた
設定は上記の設定をすれば目的は果たせるが今回は他の設定をカスタマイズしたい人のためにこの設定に決まるまでの調査方法を紹介します
まずはブラウザでF12キーを押してデベロッパーツールを起動する、ブラウザはchromeやfirefox、EdgeなんでもOKです
デベロッパーツールはWeb開発などで使用するツールでHTMLの構造やCSSなどが表示されてカスタマイズの助けになる
カスタマイズしたい部分をこの機能を使って探す

はてなブログのHTML構造を理解するとき大変参考になった情報
www.chankome.com
書き換えるCSSの調査と変更テスト
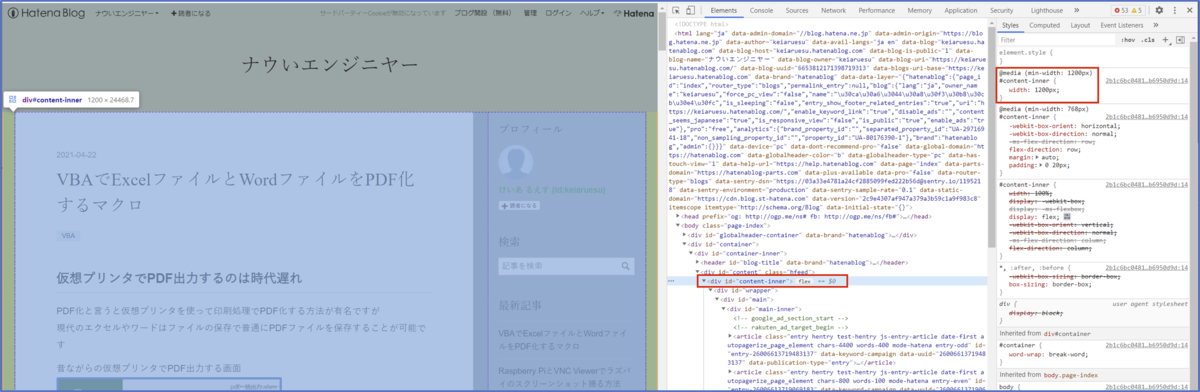
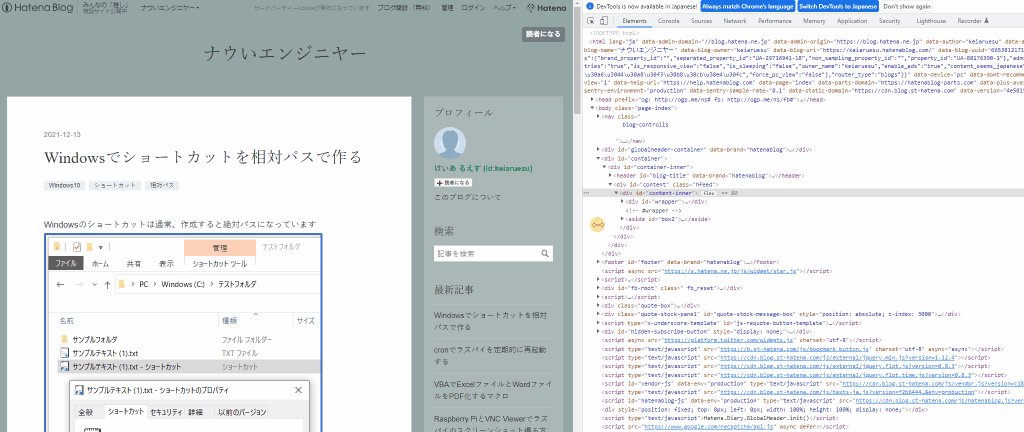
左がブラウザ表示、真ん中がHTML構造、右がCSSの表示になってます
真ん中の画面のHTML構造のツリーを選択していくと画面上のどのへんになるのかをハイライト表示してくれるのでそれを頼りにどの部分を編集すればいいかを探していきます
CSSの画面にはハイライト箇所のスタイルが表示されます

「#content-inner」の所で横幅設定らしきものが見つかりました
@media (min-width: 1200px) #content-inner { width: 1200px; }
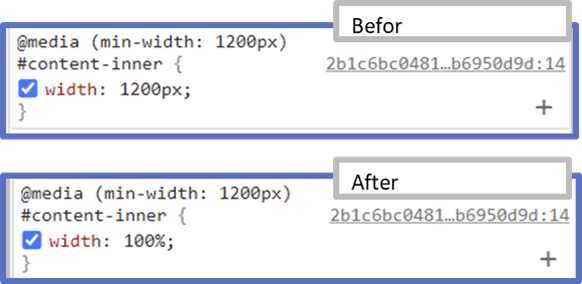
試しにコレを書き換えてみましょう
デベロッパーツールでは表示されているCSSなどの数値を直接書き換えることができます
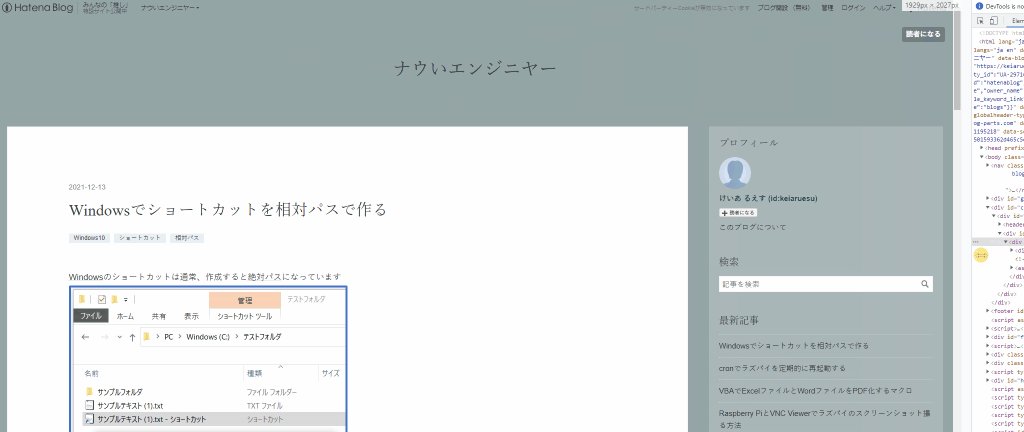
横幅1200px固定だったのを目一杯広げてみました

上手くいきました

デザインCSSをうまく設定するコツ
こうやってCSSをいじって試して、はてなブログのデザインCSSに反映させるわけですが、実際にやってみると分かるのですが割と思った通りの動きをしてくれません
ポイントはデザインCSSはCSSを上書きしてるわけではなく追記している、という事のようでした
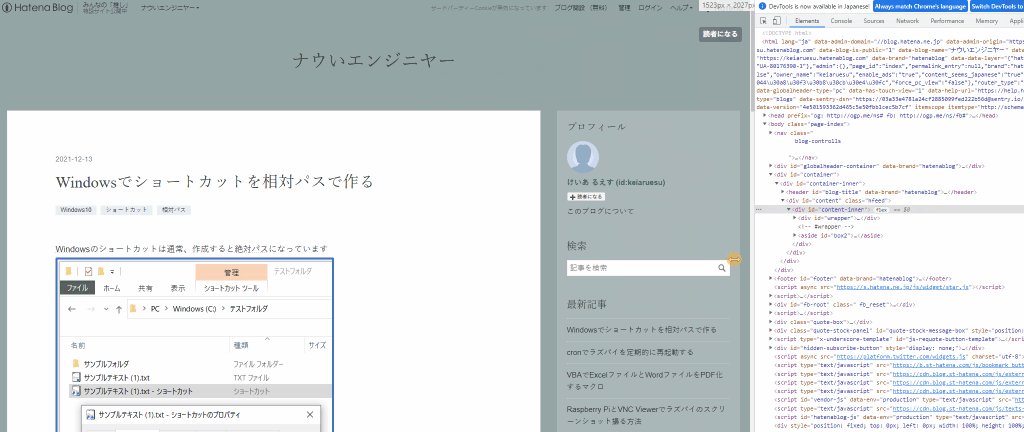
たとえば上記の横幅設定の場合「width: 1200px;」を「width: 1920px;」に書き換えれば横幅制限が1200から1920に変更されるのでは?とデザインCSSを以下のように書いてみましたが結果はこんな感じでした、上手くいってないですね
@media (min-width: 1920px){ #content-inner { width: 1920px; } }

デベロッパーツールで確認するとCSSに書かれている「width: 1200px;」と追記した「width: 1920px;」両方が有効であり、ウィンドウ横幅が1920pxになるまでは1200pxの設定が有効になり、ウィンドウ横幅が1920pxを超えると1920pxの設定が有効になる感じです
そのため今回の最終的に決めた設定では「@media (min-width: 1200px)」の設定を上書きする形で横幅100%の設定も追記しています